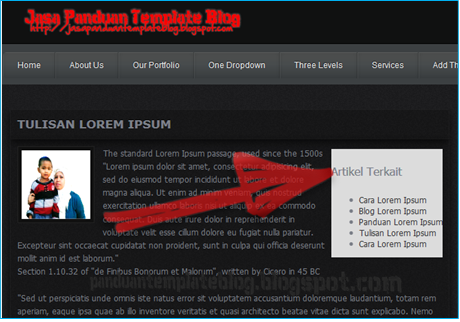
Berikut gambar dari hasil menerapkan yang telah saya terapkan kedalam blog saya yang lain

Berikut Cara Membuat Artikel Terkait Didalam Post
- Masuk ke akun Blogger anda>/li>
- Klik Template >> Edit HTML >> centang Expand Widget Template >> tekan Ctrl+F pada keyboard
- Cari kode </head>
Tambahkan kode berikut tepat diatas atau sebelum </head>
<script type="text/javascript"> //<![CDATA[ var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i];}} relatedTitles = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedTitles.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>'); if (r < relatedTitles.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');} //]]> </script> - Cari kode <div class='post-header-line-1'/>
- Letakkan kode berikut tepat dibawah <div class='post-header-line-1'/>
<div style='width: 640px;'> <div style='background:#DCDCDC;clear: right; float: right; margin-right: 10px;margin-left: 10px;margin-top: 15px;'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<h4>Artikel Terkait</h4>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
</div></div> - Preview blog terlebih dahulu. Jika tidak error, silahkan Simpan
- Selesai
Ganti width: 640px; dengan lebar area postingan blog anda
Ganti float: right; jika anda ingin menampilkan widget aertikel terkait berada disebelah kiri menjadi float: left;
Terimakasih telah berkunjung dan jangan lupa untuk meninggalkan sedikit komentar untuk artikel ini, Cara Membuat Artikel Terkait Didalam Post
Terimakasih gan. cukup mambantu pemula kayak saya hehehehe
BalasHapuskunbal yah http://rampounter.blogspot.co.id/2015/10/download-file-gratis-sekarang-juga.html
sukse bloggingnya :)